How to bring the feature flags to your Laravel project?
ABRouter is a platform that solves products problems and helps to improve conversions and user experience. We focused on the developer experience, finite user experience, and of course, on your business. In this post, we'll talk about the implementation of feature flags in Laravel.
Common feature flags definition

Feature flags use-cases
reasons to bring it to your Laravel application:
Sometimes it's the only way to deliver the feature in production. If you're waiting for someone, front end, for example, you have to wait.
While your feature branch is waiting for the deployment, the code could be broken by someone, or someone from your team will change it and throw you into the work with VCS conflicts. Based on my experience, it's better to deploy when your code is fresh.
Only one thing which you and your team have to test carefully when you release the feature flag is the correct isolation of the new code. With the right level of code isolation, you can sleep well and disable your feature flag anytime and then fix it and enable it again.
When you change part of your application the mistake can be too expensive, so the right decision is to care about it early and make the change under the feature flag. Feature flags do not imply any measurement of payments or conversions for the changed code, so it will work faster and perfectly fits this goal.
For example, it can be a captcha, rate liming, or email confirmation on the sign-up step. You can enable something from it when your Laravel application is experiencing some kind of additional load.
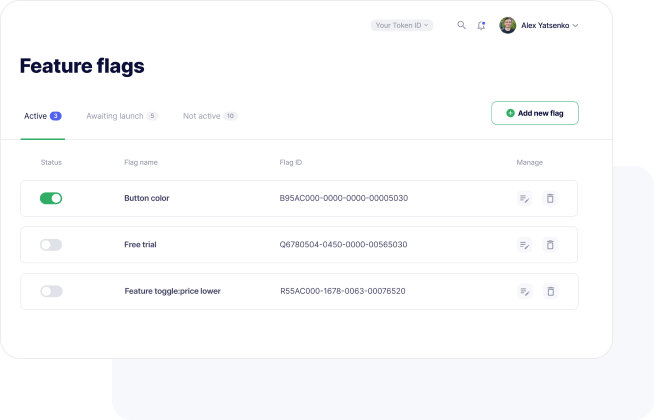
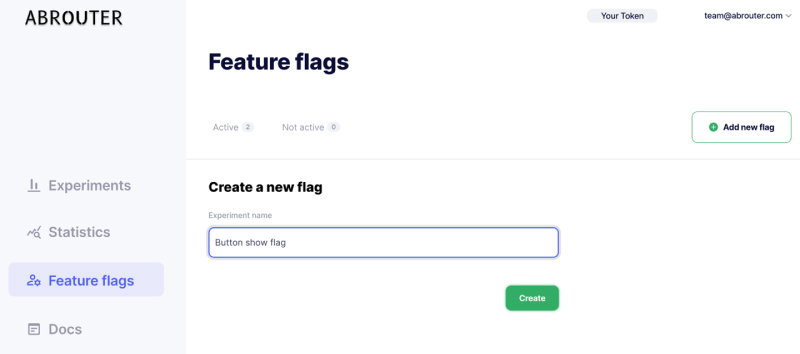
Plan your first Laravel feature flag
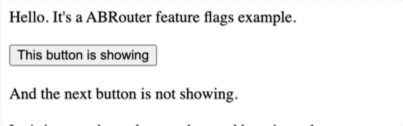
So, we can turn on or turn off one of the buttons or both anytime. Just the usual if-statements with some additional preparation to start working on the ABRouter platform and basic wiring the client in your Laravel project codebase.
From words to work

After creating the A/B test you can to get the important data to run it.

Install the library to your codebase on PHP:
https://github.com/abrouter/laravel-abtest
This library based on main ABRouter client:
https://github.com/abrouter/abrouter-php-client
This library includes ab-tests and feature flags managing on ABRouter.
-
Install the package:
composer require abrouter/laravel-abtestThis package provide auto discovery for service provider. If Symfony package auto-discovery is disabled, add service providers manually in your /app/app.php of your repository.
There are service providers you must add:
\Abrouter\
LaravelClient\ Providers\ AbrouterServiceProvider::class -
Publish client configuration:
php artisan vendor:publish --tag=abrouter -
Configure the client:
There you have to put your ABRouter token from your dashboard which is described in the third point.
Now we are ready to code. Also, you can check an example of fully completed code on GitHub: https://github.com/abrouter/laravel-example

One of the button is displayed and one is hidden under the if statement with turned of feature flag.
Getting started is easy
Summary
I have shown you how to implement the feature flag with Laravel framework via ABRouter. Looks like it's quite simple. Please, remember, that huge or uncertain changes, that couldn't be tested with a/b test should be implemented via feature flag to prevent unpredictable situations and save your business.
If you have any questions, feel free to ask me at abrouter@proxiedmail.com or via green "Ask Us" button here.



